Published on: 05/09/2023 · Last updated on: 02/01/2026
Introduction
Accessible means something is usable by as many people as possible, regardless of their cognitive, physical or cultural situation. Accessibility can mean many different things to different people, as the students in these videos explain.
Why care about accessibility?
- We have a responsibility as educators, as humans to create resources and teaching that don’t disable people.
- Inclusive teaching practices will benefit all learners in your class, not just those with specific ‘labels’.
- We have a legal obligation to make education accessible as detailed in the University of Bath’s digitally accessibility policy. This includes anyone uploading content, managing a digital platform or purchasing software has the responsibility to make sure content is digitally accessible
- Digital content should be accessible to everyone (e.g. all uploaded content on Moodle and lecture recordings) – Public Sector Bodies (Websites and Mobile Applications) (No. 2) Accessibility Regulations.
- Equitable access and provision to education for those that need it (e.g. support specific students accessing content and interact in activities via a Disability Action Plan) – Equality Act 2010.
What are examples of accessible practices?
- Use of plain English: Simple and concise writing supports students with dyslexia and non-native English speakers.
- Clear instructions: Sharing clear instructions and expectations helps cognitive accessibility and cultural inclusion.
- Accurate captions: Video captions can support students who are hard of hearing and allow others to dual process information.
- Use of colour: Using labels/patterns alongside colour can help students who can’t perceive colour.
- Document structure: Using heading styles allows screen reader users and students with dyslexia access documents more easily.
- Alternative access: Giving different options for how to take part in an activity, can support students with different physical and needs.
What is Digital Accessibility?
Digital accessibility means making websites, apps and their content (e.g. uploaded content to Moodle) accessible to users and is written into UK law. There are many different areas and aspects of digital accessibility, including the Web Content Accessibility Guidelines (WCAG 2.1 AA) which are international standards and define what is legally needed for accessibility.
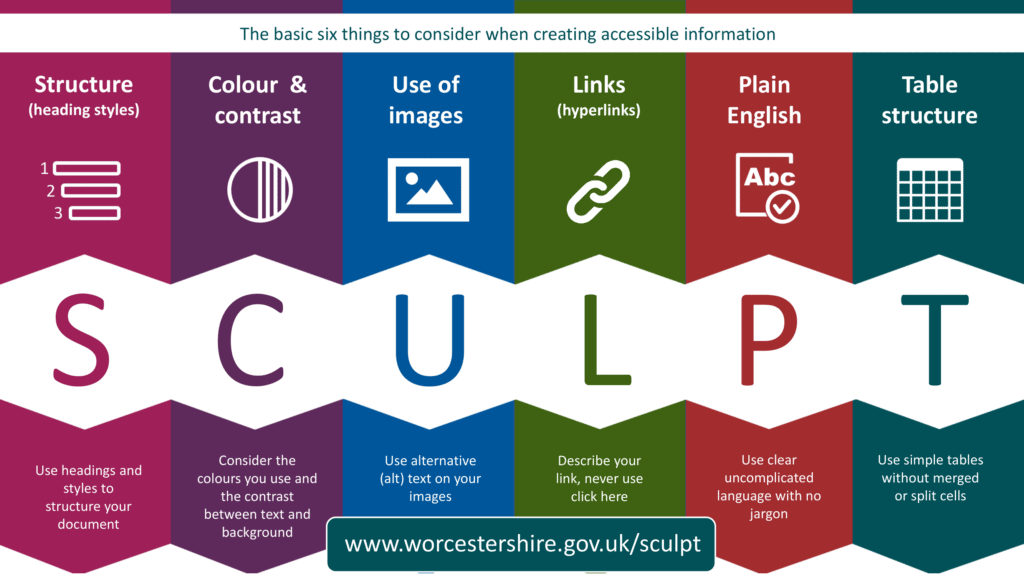
One framework that can be helpful to consider is the SCULPT framework for accessible document creation – this acronym represents six basic areas to consider:
- Structure and use of heading styles
- Colour and contrast
- Use of images
- Links
- Plain English
- Table structure

Where to start with digital accessibility for learning and teaching?
The 5 steps towards accessible content outlines initial steps you can take to begin your journey on creating digitally accessible content.
- Write meaningful link text
- Using colour accessibly
- Add structure and headings
- Use accessibility tools and checkers
- Learn more about digital accessibility: this page signposts other key resources and training opportunities to improve your accessible practice.