In our last article, we introduced 5 steps that can help make your content more accessible. In this article, we will explain all about creating precise and meaningful links. When you add links to your content, some recommendations can be followed to make them more perceivable. The 1-minute video below provides a clear explanation of what we mean by using descriptive links.
Students Explain Digital Accessibility: Descriptive links from LX. lab
Why do it?
- Users with blind or low vision may lack the contextual information to understand what a “click here” link means. Screen reader users will often scan through the links in a document or webpage to find where to go next.
- Screen readers sometimes read out URLs one letter at a time – instead descriptive text functioning as a link avoids this.
- For users with autism, meaningful and precise links can remove confusion around navigation.
- For all users, descriptive links remove ambiguity and ease navigation in a document or webpage.
What should I do?
- Use descriptive and meaningful link names: links need an accurate and descriptive title so it is easy to understand what the link is about and where it is going.
- Guide the users: use links to help users navigate through a document or webpage.
- Avoid using “opens in new tab/window”: even if it is possible in Moodle, it can be confusing to navigate across different tabs/windows for some users.
- Find useful tips in our last section of this article.
How do I add accessible links?
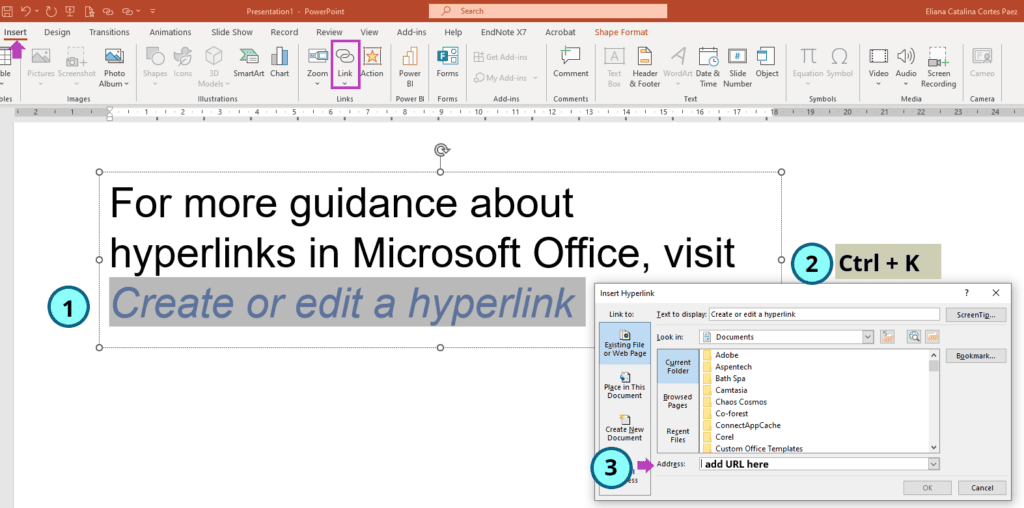
To add a descriptive link in Microsoft products (including Word, PowerPoint, Outlook and Teams):
- Write your descriptive link name (e.g. BBC News Homepage) and use your cursor to select the text.
- Right click and select Link (alternatively use keyboard shortcut Ctrl K). If you already have pasted a link, you can right click and Edit Hyperlink.
- Paste in the web address to the address box (see example below).

To add a link in Moodle, the process is similar:
- Write your descriptive link name (e.g. BBC News Homepage) and use your cursor to select the text.
- From the editor toolbar, select the Link icon (alternatively use keyboard shortcut Ctrl K)
- Paste in the web address to the URL box.
How can I spot and fix these issues?
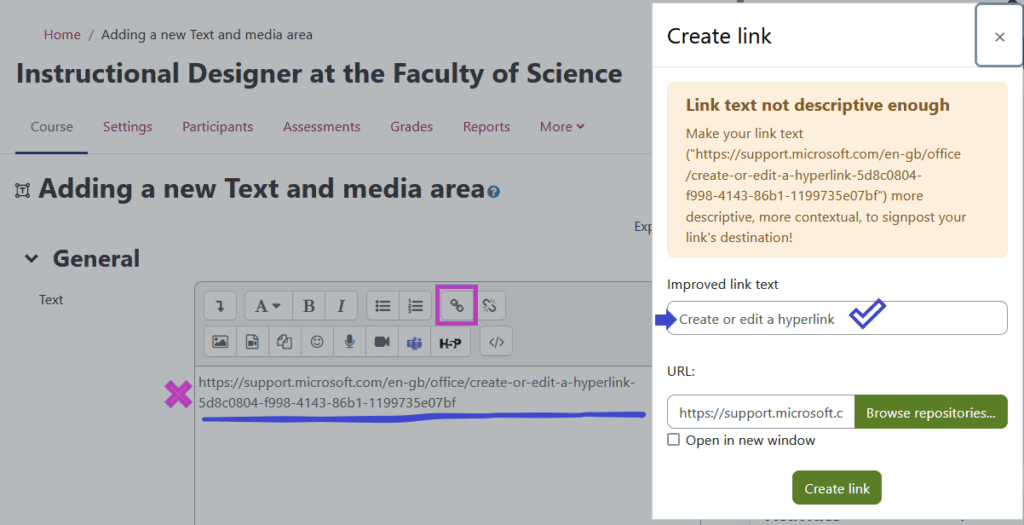
- The text editor in Moodle 4.1 will display an immediate warning message when the text is not descriptive enough (see image below). The pop-up window will also suggest an improved version of the link text.

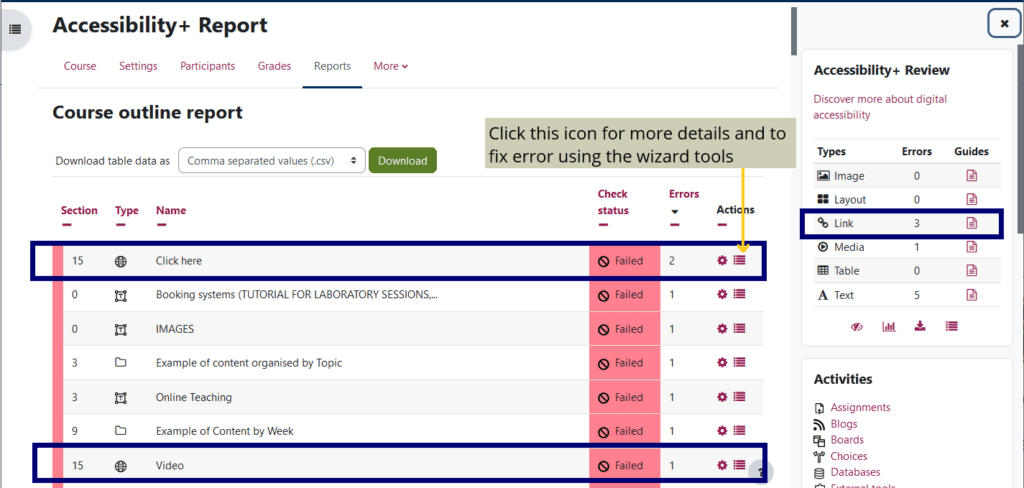
- The Accessibility+ Toolkit is a powerful tool that can help you audit and report errors on your Moodle content. It specifically focuses on two critical aspects of links:
- If the link opens into a new browser window without warning the user.
- If the link does not have a descriptive link text.

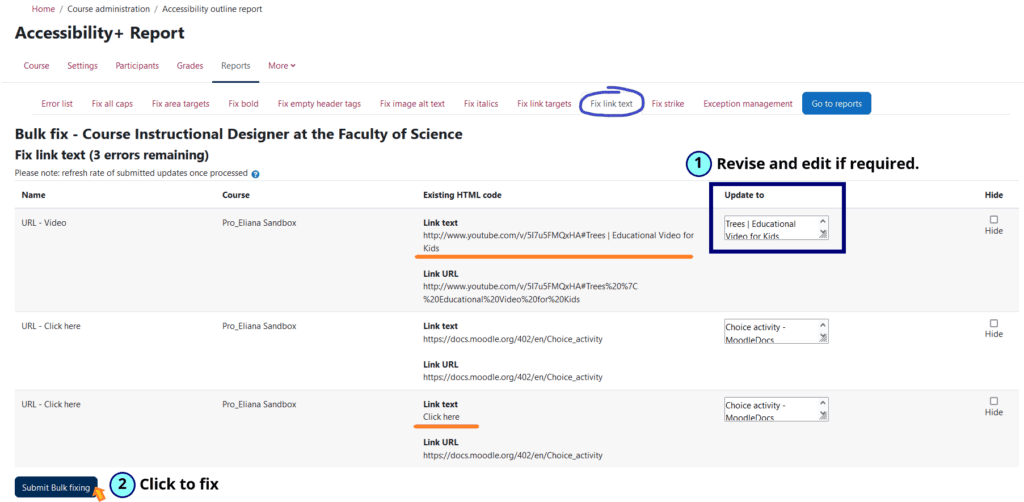
- Both of these issues can be easily fixed using the wizard tools. If you want to prevent links from opening in a new window, you can use the ‘Fix link targets‘ option. To improve the descriptive text added to your links, you can select the ‘Fix link text‘ wizard (as shown in the image below).

Top Tips for creating accessible links
- Avoid ambiguous, repeated or common, non-descript link names. For example: click here, download, more.
- Give context and information about the link target in the link text.
- Do not use the full web address as the link text. For example: Moodle Accessibility Essentials Resource – Links instead of
https://moodle.bath.ac.uk/mod/book/view.php?id=1043529&chapterid=30653 (the latter would give the user no information
about the purpose of the link and a screenreader software may also struggle)
- This can be disorientating for people (especially those who have difficulty perceiving visual content).
- This prevents the use of the back button. Even for external links, the back button usually returns you to the place you left off.
- Users can elect to open the link in a new window with (Windows: right-click then open in new tab, Ctrl-click, middle click; Mac: Control-click).
- This is best practice. There are many inaccessible common practices, which include opening link in new tab for external sites and these are slowly changing – opening links in new tabs should be actively avoided.
There are few exceptions when it can be useful to open a link in a new window/tab. In this both cases, you should use clearly state (opens in new window) in the hyperlinked text.
- A user has started media playing (e.g. audio explanation) and opening a link in the current page would stop this.
- A user is completing an action on the page (e.g. H5P activity) and opening a link in the current page would lose the user’s progress.