Published on: 07/11/2023 · Last updated on: 17/01/2025
Introduction
In our 5-step guide for creating accessible content, we recommend you plan and ensure your content has an accessible structure through using headings. A lack of proper structure can create challenges for users accessing your content. Check out the video below to understand how the content structure is vital for students using assistive technology.
Students Explain Digital Accessibility: Content structre, created by LX. lab
Why do it?
- For users with blind or low vision who use screen readers, the heading information (rather than font size) is essential to distinguish between different sections. This allows these users to understand the document structure and navigate between sections quickly.
- Users with motor impairments, dyslexia or processing impairments can use assistive technologies to easily navigate around long documents more easily.
- For users with dyslexia, other processing impairments or non-native English speakers, organising content under headings can help processing. Structuring a document with headings helps users navigate without reading every word and eases extrinsic cognitive load.
- For users with blind or low vision who use screen readers, setting the correct reading order for text boxes and images in PowerPoint is needed so content is read in the correct order.
- As an author, formatting documents in this way leads to consistent formatting and other productivity gains (e.g. an automatic table of contents).
How do I add structure to my content ?
Moodle
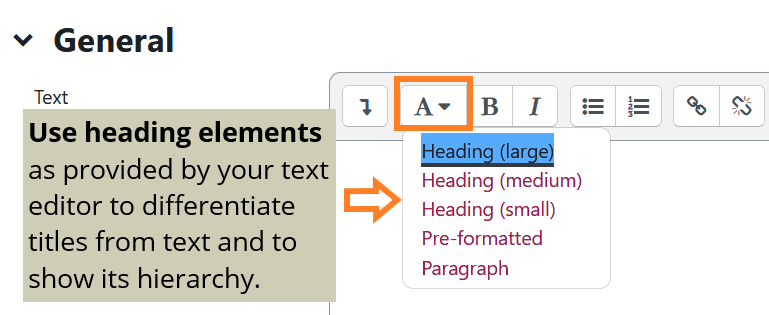
When using the Moodle text editor (text box on each activity/resource ) follow this steps:
- First select the text
- Then click the A Paragraph styles dropdown icon and pick the appropriate heading style

Microsoft Word
To set the style of a portion of text: select the text, then from the home ribbon (top of the screen), either select:
- Heading 1 (use once for the main document title)
- Heading 2 (for the main topics/chapters)
- Heading 3 (for sub headings)
Microsoft PowerPoint
PowerPoint documents are different to Word documents. Here are some recomendations that you can implement:
- First, you should give every slide a unique title to help screen reader program easily navigate through slides.
- For a given slide, the reading order needs to be set so that a screen reader program will read the contents out in the correct order (if you’ve used the default slide layouts, this has the reading order pre-set).
- If you moved or added image/text boxes to a slide, you will need to set the correct reading order of elements. From the ribbon, click Review
- Check Accessibility dropdownReading Order pane. Rearrange the items in the order they should be read (see video below or written how-to resource)
How to create accessible PowerPoint presentations by Microsoft Office support
How can I spot these issues?
- To see if a heading style is applied in Word, move the cursor to the heading, the corresponding heading style will appear selected in the Styles ribbon.
- Use the Microsoft Accessibility Checker (see later Checking your content section) which flags slides where the reading order may have been modified.
- Use the Read Aloud tool within some of the Microsoft Software, it will let you know how easy is to read your content for someone using a screenreader
Top Tips for creating structured content
- Remember that adding heading and subheadings to your content will create a clear structure easy to navigate for all learners.
- Always use heading styles in Word and on the web (e.g. Moodle).
- In PowerPoint, use the default layouts or check the reading order of added textboxes and images for slides.
- Avoid to change manually the font size by selecting text.
- Always use the predetermined styles (fonts and size recomended)