Published on: 11/02/2025 · Last updated on: 11/02/2025
Introduction
Tables are a useful way to present information in a structured way. However, careless table creation can present challenges to users with assistive technology. Tables should be used to present tabular data and not to control where content appears on the page (use other accessible layouts for this instead).
Why do it?
If you need use high zoom, small screens (phones) or assistive technology there’s a potential to “get lost”. Imagine reading a table one cell at a time: screen reader software needs a regular table structure with heading information to make sense of the table information. Missing columns headers, merged/split cells or tables nested in tables can make navigation very difficult.
Using Excel table formatting adds filters to columns for quick sorting, speeds up table formatting for improved readability and allows table references (rather individual cell references) for more readable formulas.
What are the key things to do for accessible tables?
- Ensure a table has column/row headers
- Avoid using split cells, merged cells, or nested tables
- Avoid blank rows or columns
- Add a caption below the table
- Avoid using tables for layout (use an accessible layout or columns instead)
Instructions for different platforms
Create accessible tables in Word
Follow these instructions for creating accessible tables in Word for a full video demo and written guide.
Create accessible tables in Excel
Follow these instructions for creating accessible Excel tables for a full video demo and written guide.
Create accessible tables in Moodle
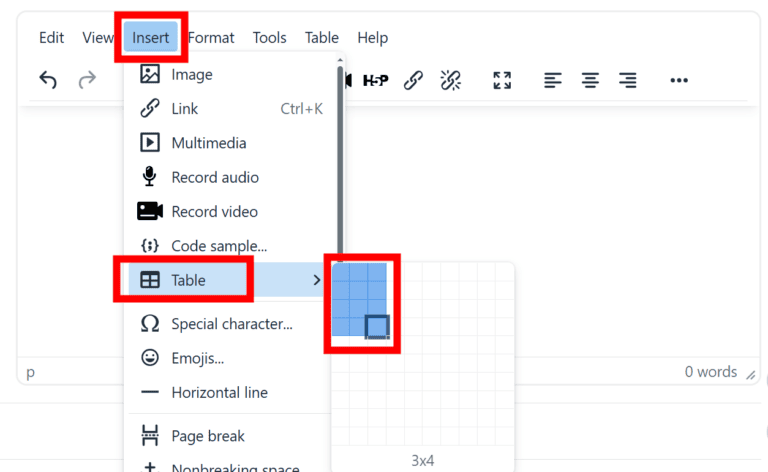
In the Moodle text editor, from the “Insert” menu, select “Table” and the desired dimension of your table.

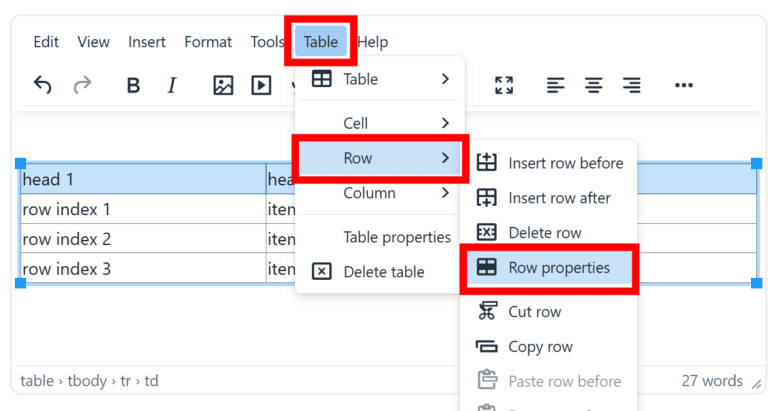
To set the 1st row as column headers, select the 1st row, then from the “Table” menu select “Row” and “Row Properties”.

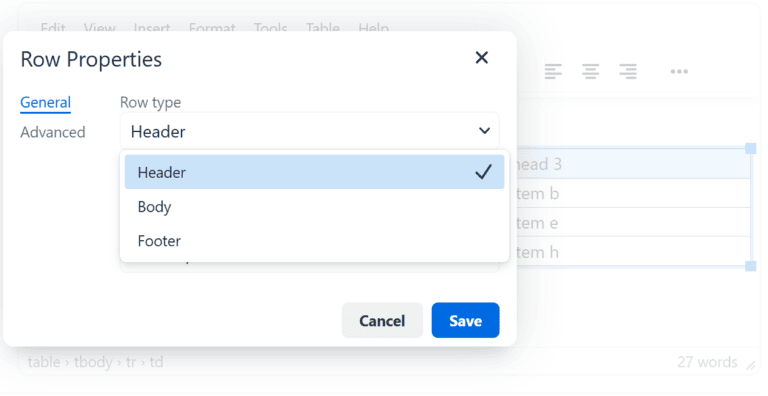
From the “Row type” select “Row header” from the drop down, then “Save”.

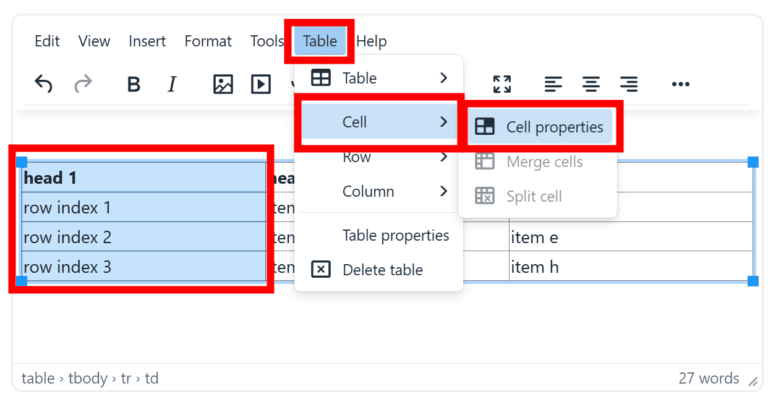
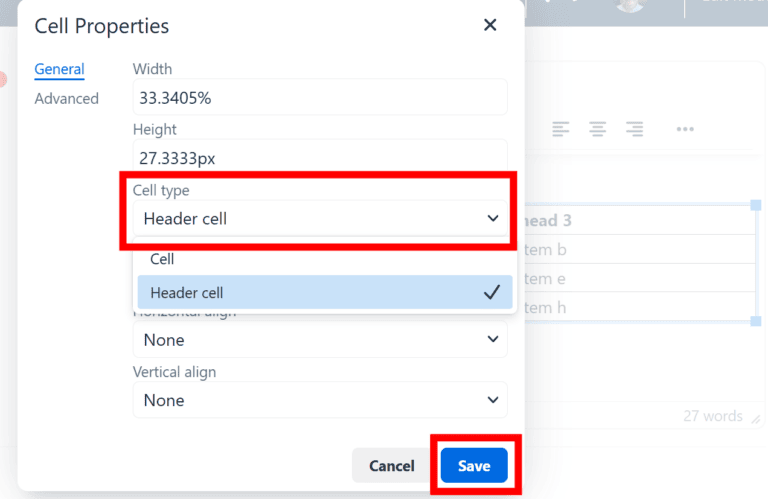
Select the 1st column as row headers, select the 1st column then from the “Table” menu select “Cell” and “Cell Properties”.

From the “Cell type” select “Header cell” from the drop down, then “Save”.

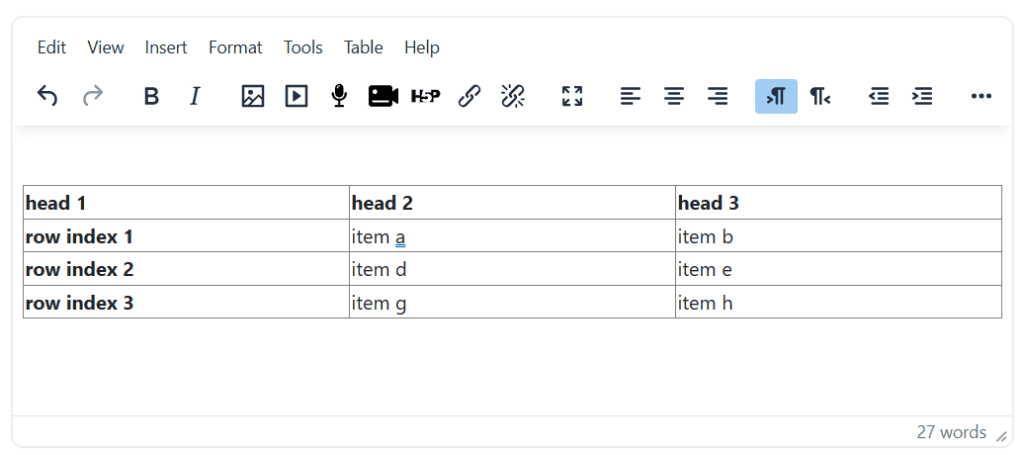
The finished table will have bold formatting on the column and row headings (pictured below).

How can I spot issues with tables?
- In Word, starting from the upper most left cell, press TAB to make sure all cells and rows are moved through in turn.
- Make sure to check your work – automatic accessibility checkers often fail to make appropriate checks on tables.