Published on: 23/09/2024 · Last updated on: 11/04/2025
What is TinyMCE?
TinyMCE is a powerful rich-text editor built into Moodle that helps you create formatted content within a user-friendly interface. It is presented to you when you edit a Moodle resource or activity that supports free-text entry (and other media), including:
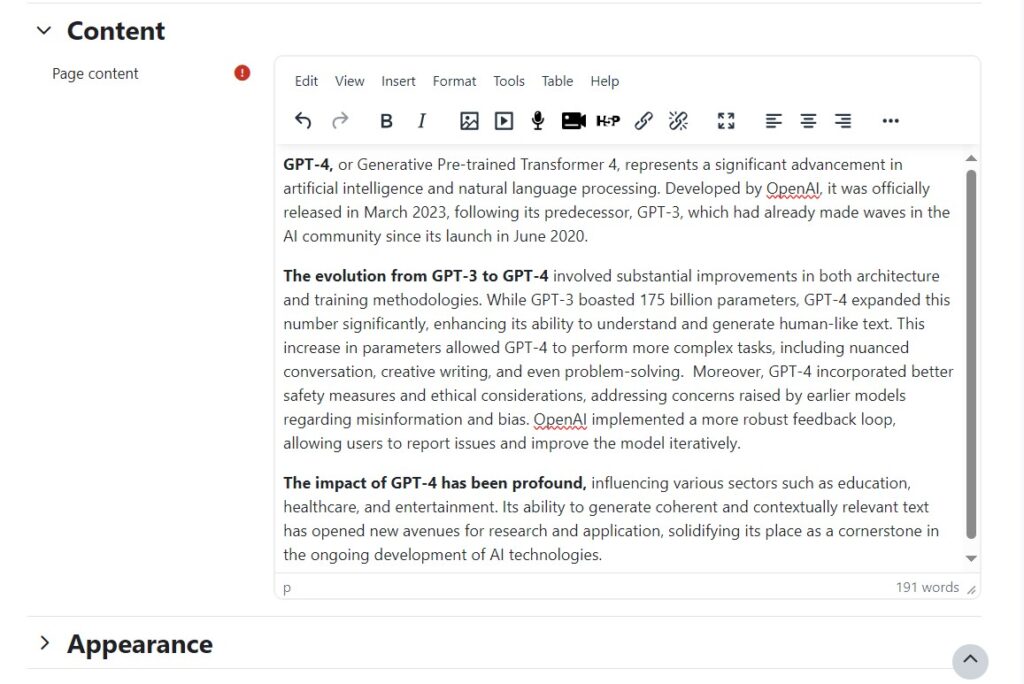
Example: Creating Moodle PAGE content

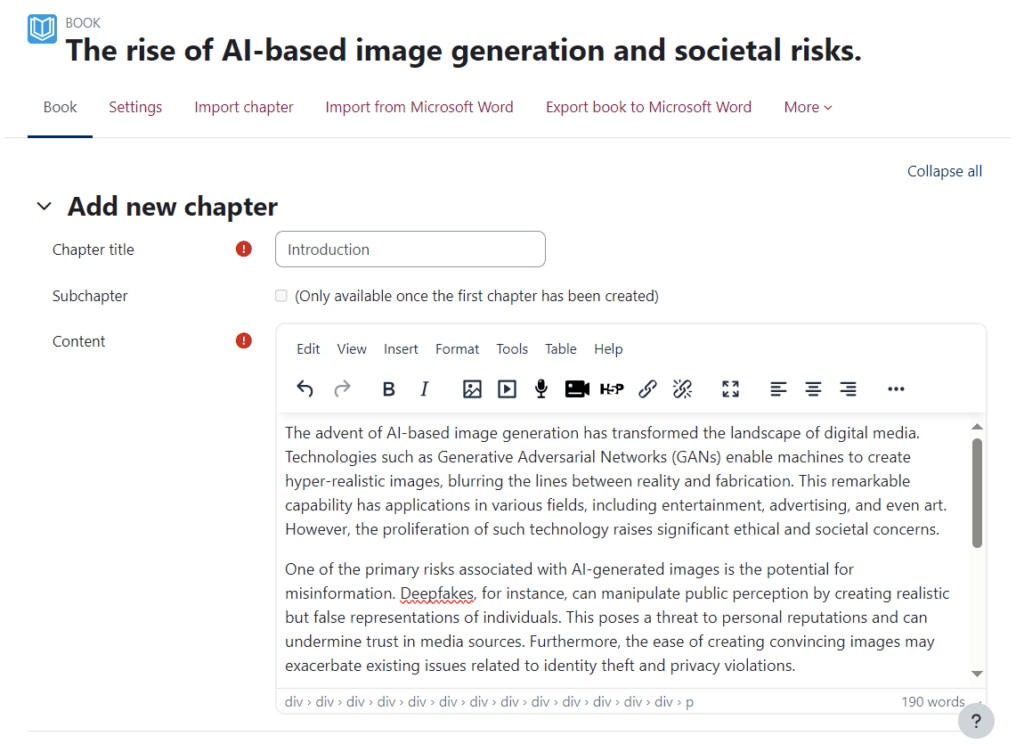
Example: Creating CHAPTER content in a Moodle book

More introductory information about TinyMCE
Tour of TinyMCE’s tools and features
Watch this video overview or see this fully annotated toolbar. For more information expand one of the accordion sections below:
Add and edit text in Moodle (YouTube)
For step-by-step guidance with TinyMCE’s formatting options (including lists and tables) see this full guide.
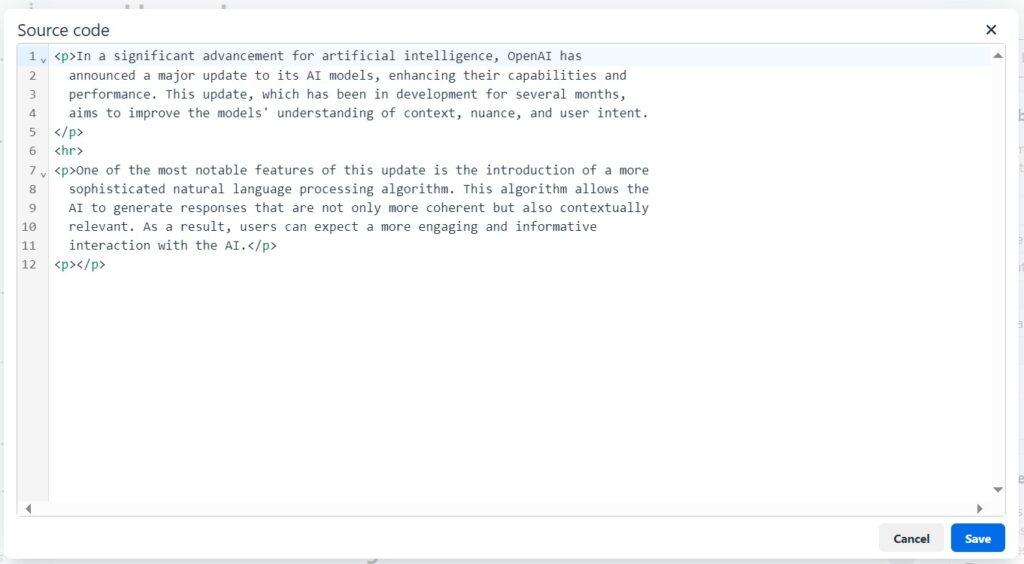
View content as HTML
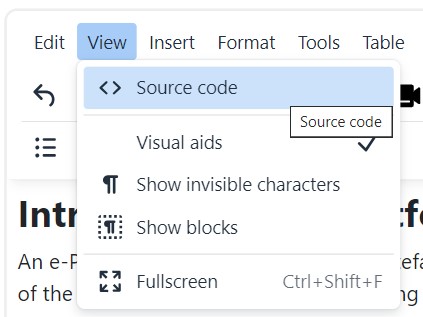
If you are already familiar with HTML, or are pasting content from online sources, it can be helpful to use TinyMCE’s ‘Source code’ view:

Built-in tools
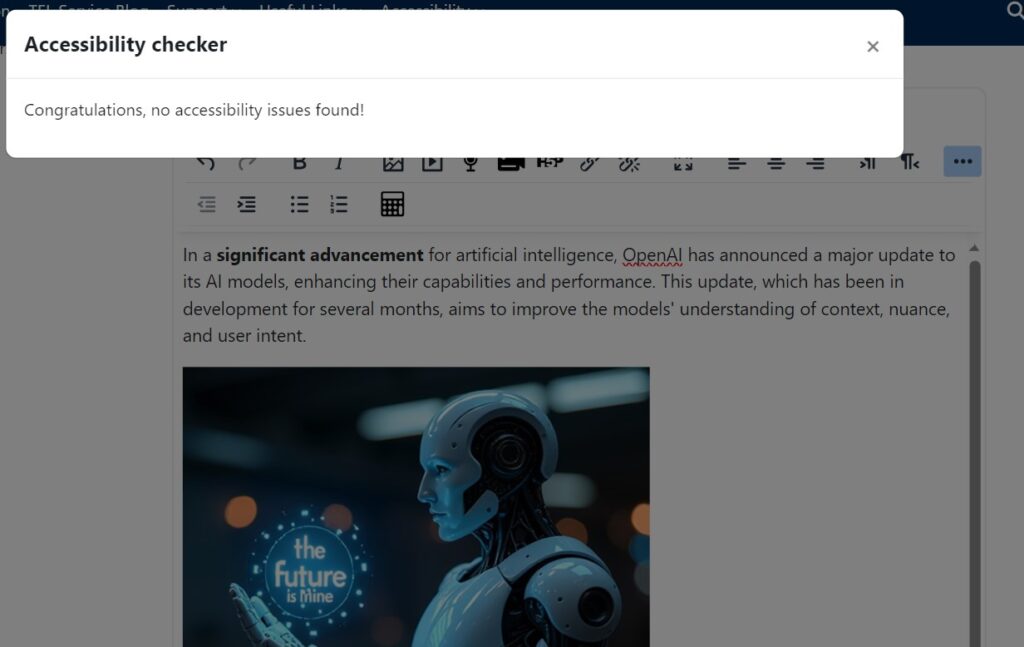
TinyMCE includes four tools to improve your editing experience and the quality of your content. Expand a section for more information:
Keyboard Shortcuts
Below are the main keyboard shortcuts used by TinyMCE. For a complete list of shortcuts, see the Moodle TinyMCE documentation
| WINDOWS | MAC | OPERATION |
| Ctrl + Shift + f | ⌘ + Shift + f | Full screen toggle |
| Ctrl + c | ⌘ + c | Copy |
| Ctrl + v | ⌘ + v | Paste |
| Ctrl + Shift + v | ⌘ + Shift + v | Paste without formatting (very useful) |
| Ctrl + x | ⌘ + x | Cut |
| Ctrl + z | ⌘ + z | Undo |
| Ctrl + y | ⌘ + y | Redo |
| Ctrl + a | ⌘ + a | Select all |
| Ctrl + f | ⌘ + f | Find and replace |
| F3 | Find next | |
| Shift + F3 | Find previous | |
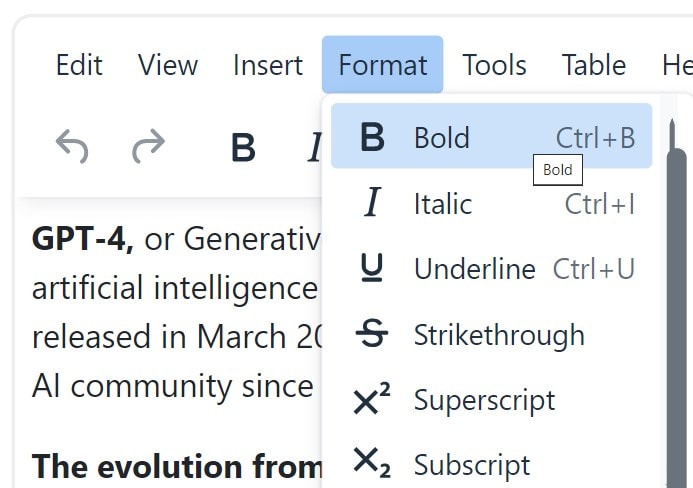
| Ctrl + b | ⌘ + b | Bold |
| Ctrl + i | ⌘ + i | Italics |
| Ctrl + u | ⌘ + u | Underline |
Hints and tips
The version of TinyMCE found in Moodle is not necessarily the ‘latest’ version of the application, and only includes plugins authorised by the University. Please bear this in mind when viewing general information online.
For distraction-free editing, click the FULL SCREEN icon on the toolbar:

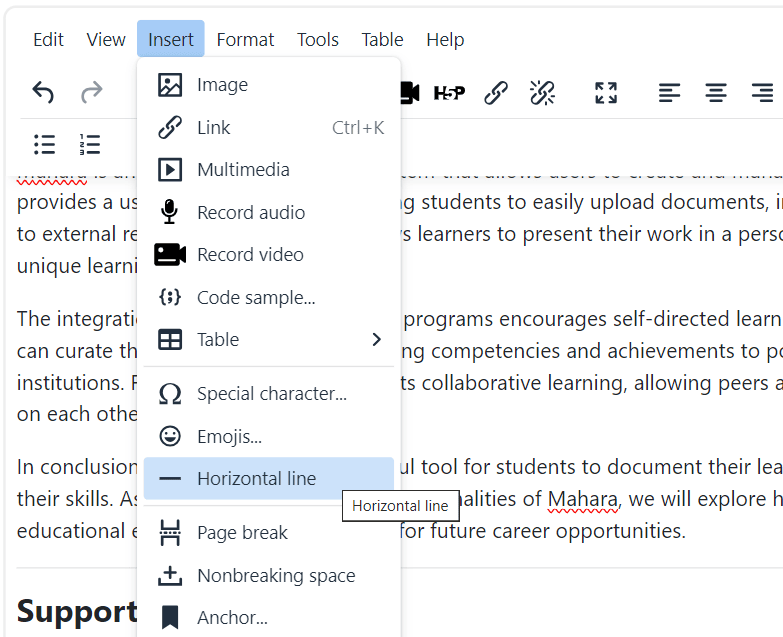
To visually divide your content and improve accessibility, add simple horizontal line separators: